3.2 Planification de l’unité
Comme les modules sont indépendants les uns des autres, il n’est pas nécessaire d’avoir pris connaissance des modules précédents pour traiter celui-ci.
Ce module a été conçu en collaboration avec Aida Horaniet Ibañez, doctorante au Luxembourg Centre for Contemporary and Digital History (C2DH) à l’Université du Luxembourg.
- Année d‘étude : 7e – 5e
- Local : possibilité de présentation sous forme de vidéoprojecteur
- Équipement : chaque élève doit disposer d‘une tablette ou d‘un ordinateur afin de pouvoir visualiser les différents liens
- Durée : 2 heures d‘enseignement
La data visualisation est aujourd’hui omniprésente. Les diagrammes, tableaux et graphiques sont les formes les plus courantes et les plus simples de visualisation de données. La combinaison de différents types de visualisations et informations est appelée « infographie ».
Le « Rapport sur l’éducation au Luxembourg » est un bon exemple de l’utilisation d’infographies. Il présente des données et des faits complexes sur le système scolaire et de formation luxembourgeois et les explique sous forme graphique. Dans ce rapport, les data visualisations servent à présenter les faits de manière claire et mettre en évidence les tendances. Comme c’est généralement le cas, différentes formes de visualisation y sont utilisées pour différents messages :
- les diagrammes à colonnes et à barres rendent les relations entre les différentes données plus claires et permettent d’établir des comparaisons entre les nombres ;
- les diagrammes circulaires illustrent des parties d’un tout ;
- les courbes montrent l’évolution des nombres clés au fil du temps ;
- les cartes permettent de représenter visuellement les données géographiques.
Cependant, comme le montre ce module, il y a beaucoup plus de possibilités dans le monde moderne de la dataviz.
Selon Eward Tufte (Tufte, 2001), professeur de statistiques à l’université de Yale, une bonne dataviz offre à l’observateur·rice un maximum d’idées en un minimum de temps, en utilisant le moins d’encre et le plus petit espace possible. Elle doit montrer les données sans les déformer et inviter l’œil à comparer différents éléments de données.
Les data visualisations rendent l’invisible visible et révèlent les structures qui se cachent derrière les données. C’est pourquoi Wesley Willett et Petra Isenberg parlent de « super-pouvoirs » (Willett et all., 2021). Les bandes dessinées de super-héros mettent souvent en scène des personnages dotés de pouvoirs fantastiques qui leur permettent de voir et d’interpréter le monde au-delà de la perception humaine traditionnelle. Willett et Isenberg montrent comment le langage des super-pouvoirs peut être utilisé pour caractériser les modes de visualisation existants. Il·elle·s décrivent une série de « super-pouvoirs de visualisation » qui rendent l’invisible visible.
Les « super-pouvoirs » pertinents pour le domaine scolaire seraient surtout :
- « l’attention renforcée », qui permet de distinguer les informations pertinentes des informations non pertinentes ;
- « la comparaison renforcée », qui permet d’établir des comparaisons pertinentes entre différentes données ;
- « la prédiction renforcée », qui permet d’établir des suppositions fondées sur l’avenir ;
- « le rappel renforcé », qui permet de raconter des histoires avec la dataviz.
Les chercheur·euse·s mettent également en garde contre le pouvoir de la manipulation de données. Il s’agit de la possibilité de présenter des nombres et des informations de sorte qu’ils transforment la « vérité derrière les données » en non-sens.
Les élèves savent ce que sont les données et sont capables de les reconnaître. Il·elle·s sont également capables de les collecter et de les classer. Il·elle·s connaissent les avantages d’une bonne dataviz, mais sont aussi conscient·e·s du pouvoir trompeur de la manipulation de graphiques.
Les élèves ont vu au moins un exemple d’une dataviz plus créative et extraordinaire que les graphiques habituels.
Compétences visées du Guide de référence pour l’éducation aux et par les médias1
- Compétences 1 – Informations et données : 1.1 Rechercher et filtrer des données, des informations et des contenus numériques, 1.2 Analyser et évaluer des données, des informations et des contenus numériques, 1.3 Stocker et gérer des données, des informations et des contenus numériques, 1.4 Traiter des données, des informations et des contenus numériques
- Compétences 2 – Communication et collaboration : 2.1 Interagir avec autrui
Que ce soit dans notre quotidien ou dans le domaine de la recherche, nous sommes confrontés à des quantités de données de plus en plus gigantesques. Parfois, la data visualisation est la seule manière de comprendre ces données et d’en tirer les bonnes conclusions. Il est donc important, au 21e siècle, de connaître les bases de la dataviz et de savoir s’en servir.
Les élèves sont en mesure, pour une question donnée, d’extraire des nombres non structurés, des informations et des données essentielles et d’expliquer comment il·elle·s sont parvenu·e·s à cette sélection. Il·elle·s apprennent à comparer judicieusement les données entre elles et à tirer de nouvelles conclusions sur les données chiffrées. Ce faisant, il·elle·s peuvent se rendre compte que les comparaisons ne s’imposent pas d’elles-mêmes, mais qu’elles sont faites par les êtres humains. En outre, les élèves apprennent à connaître le potentiel prédictif des données et des nombres.
Leur capacité à utiliser des données et des nombres de manière critique et souveraine est renforcée. De plus, il·elle·s prennent connaissance du danger potentiel de la manipulation de données.
Il·elle·s apprennent à connaître les différents types de données (quantitatives, catégorielles, discrètes, continues) et s’entraînent à les mettre en relation. A l’aide d’exemples, il·elle·s apprennent également les différentes possibilités de data visualisations.
L’unité contient 16 exercices.
La leçon commence avec le post Instagram de Cristiano Ronaldo (exercice 1). Les élèves effectuent l’exercice 1 par groupes de deux. Puis leurs réponses et réflexions sont discutées avec le reste des élèves sous forme de débat dirigé. Il est important de faire la distinction avec eux/elles entre d’une part, les données concernant la photo en elle-même (exemple : la couleur du maillot de Cristiano Ronaldo) et d’autre part, les données liées au post Instagram (exemples : le nombre de likes, compte Instagram authentifié, date de publication, la photo est la première photo d’une série de 4, etc.).
Toutes les données que les élèves ont trouvées sont ensuite reportées au tableau ou dans un wordcloud digital.
Exercice 2 : Le but de cet exercice est de classifier les données selon leur catégorie et type. Les données que les élèves ont repérées lors de l’exercice 1 sont reprises et classifiées selon les différentes catégories expliquées.
Exercice 3 : L’exercice 3 contrôle si les exercices 1 et 2 ont été compris. Les élèves sont censé·e·s travailler seul·e·s sur l’exercice 3.
Exercice 4 : Cet exercice illustre simplement comment faire un tableau et organiser des données. Le thème des joueurs de football motive les élèves à compléter le tableau. Les élèves peuvent utiliser internet pour chercher les informations manquantes. Le tableau final ressemble à ceci :
| Joueur | Club | Année de naissance | Nationalité | Plat préféré |
|---|---|---|---|---|
| Cristiano Ronaldo | Al Nassr | 1985 | Portugais | Bacalhau à Brás |
| Lionel Messi | PSG | 1987 | Argentin | Milanese de sa mère |
| Neymar Jr. | PSG | 1992 | Brésilien | Italien et japonais |
| Kylian Mbappe | PSG | 1998 | Français | Tiramisu |
| Zlatan Ibrahimovic | Associazione Calcio Milan | 1981 | Suédois | Falukorv |
Exercice 5 : Dans cet exercice les élèves doivent collecter des données eux·elles-mêmes sur leurs camarades de classe. Le fait de se balader dans la classe et de parler à tout le monde leur donne un moment pour respirer. L’enseignant·e peut laisser le choix des thèmes aux élèves ou imposer un cadre : les réseaux sociaux, le football, l’utilisation du smartphone, etc. Le cadre peut relier le module au cours de Digital Sciences.
Ensuite, place aux super-pouvoirs. Dans les prochains exercices les élèves vont se familiariser avec le super-pouvoirs de la dataviz. Cette section est inspirée de l’article (Willett et all., 2021). Les exercices 6 à 10 servent à illustrer les 3 premiers super-pouvoirs. Pour ces exercices, les élèves travaillent d’abord individuellement, puis leurs résultats sont discutés en débat dirigé. Le 4e super-pouvoir (le rappel renforcé) est un peu différent : pour cet exercice (exercice 11), nous recommandons que les élèves travaillent en groupe de deux et rassemblent leurs réponses par après.
L’avant dernière section est probablement la plus importante : dans les exercices 12 à 15, les 4 principales techniques de manipulation de graphiques sont illustrées.
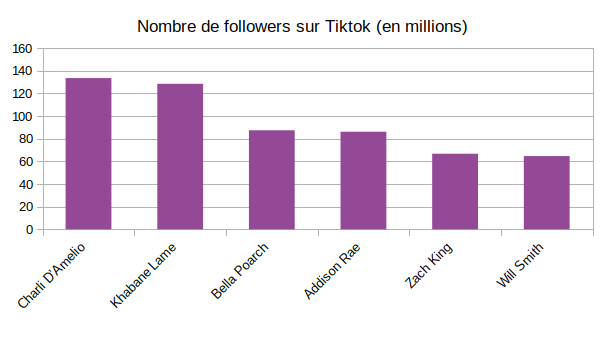
Dans l’exercice 12, la base de référence a été manipulée. Lorsqu’on utilise un diagramme à barres, la ligne de base doit commencer à 0. En remplaçant la base par un autre nombre, on peut manipuler la perception des nombres. Le même graphique, que celui montré à l’exercice 12, avec un axe des ordonnées qui commence à zéro se présenterait comme ceci :

Ici, on voit clairement que les deux premiers tiktokeurs n’ont pas du tout le double de followers des autres.
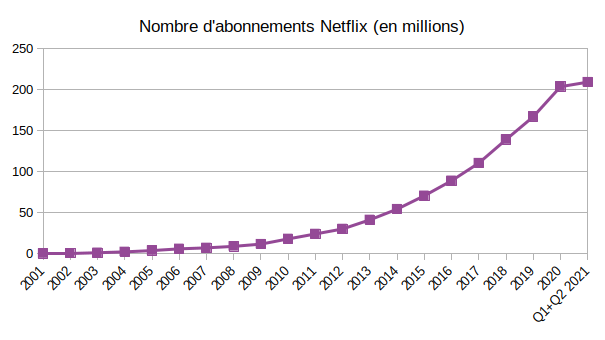
L’exercice 13 illustre le fait d’agrandir l’axe des ordonnées. Ainsi le graphique donne l’impression que les données sont beaucoup moins signifiantes. Le même graphique, que celui montré à l’exercice 13, avec l’axe des ordonnées proportionnel aux données se présenterait comme ceci :

Ici, on voit clairement que les abonnements Netflix sont en croissance au cours des 20 dernières années. Cette croissance s’accentue sur les 10 dernières années.
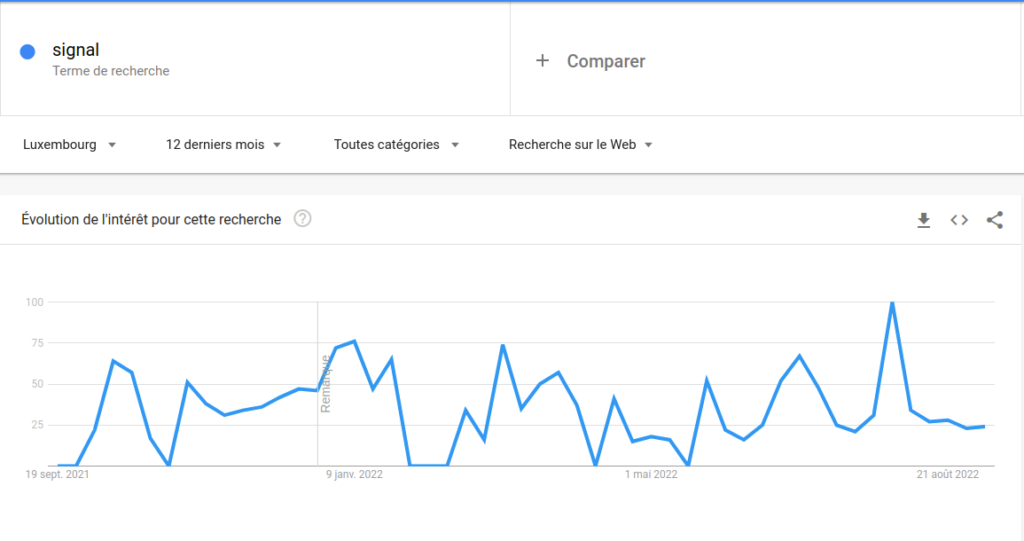
L’exercice 14 illustre le principe du « cherry picking » : ce principe s’applique quand on ne montre qu’une partie des données. En regardant bien, on voit que le graphique montre seulement les données entre le 23 juin 2022 et le 26 juin 2022. Le graphique sur 12 mois aurait l’air bien différent :

https://trends.google.fr/trends/explore?geo=LU&q=signal
Sur ce graphique, on voit clairement que la recherche Google du mot « signal » croit et décroît régulièrement.
Finalement, l’exercice 15 montre l’effet provoqué par l’utilisation du mauvais graphique. Dans cet exercice, nous voulons comparer des données qui montrent la proportion de population luxembourgeoise qui utilise un certain réseau social. La somme de ces pourcentages n’est pas égale à 100, mais dépassent clairement 100 %. Du coup, le diagramme circulaire n’est pas du tout adapté pour comparer ces données.
Dans l’exercice 16, l’idée est de montrer que des graphiques peuvent être interactifs et plus créatifs que de simples histogrammes. En guise d’exemple, nous avons choisi un graphique que la chercheuse Aida Horaniet Ibañez a configuré. Les élèves doivent d’abord explorer ce graphique individuellement. Puis, en débat dirigé, il·elle·s discutent de ce qu’il·elle·s ont trouvé. Si vous voyez que les élèves ont des problèmes, donnez-leur les instructions suivantes :
- En haut, vous voyez un graphique à barres. Passez votre souris sur les barres pour voir combien de messages la personne a envoyé ce jour-là dans chaque langue.
- Cliquez sur chaque cercle dans les langues pour voir les mots les plus mentionnés.
- Cliquez sur les mots pour voir combien de fois ils ont été prononcés au fil du temps.
L’exercice 11 sur le rappel renforcé peut être laissé de côté. Ce super-pouvoir est le moins important des quatre et l’exercice correspondant est plus compliqué que les autres.
Dans les exercices 12 à 15 concernant la manipulation de graphique, l’enseignant·e peut donner des indices afin d’aider les élèves qui éprouvent des difficultés.
Dans la section Déroulement de l’unité, la visualisation interactive est expliquée dans tous les détails. L’enseignant·e est libre de laisser les élèves découvrir la visualisation par eux·elles même ou de les aider en donnant des tuyaux.
- Contexte luxembourgeois : Le module a été élaboré en collaboration avec Aida Horaniet Ibañez qui fait son doctorat au Luxembourg Centre for Contemporary and Digital History à l’Université du Luxembourg. En plus plusieurs exemples concernant le Luxembourg ont été utilisés.
- Différenciation : Selon le niveau de la classe ou des élèves, l’enseignant·e a le choix de donner plus ou moins d’indices dans le but de résoudre des exercices, respectivement de laisser de côté quelques exercices.
- Guide de référence pour l’éducation aux et par les médias : cf. les objectifs d’apprentissage visés par le guide de référence dans la section de l’analyse didactique du présent document.
- Compétences 4C : Critical Thinking (pensée critique), créativité, coopération, communication. Le modèle 4C est pris en compte de diverses manières par les différentes formes sociales et activités d’enseignement.
- Lien avec la recherche actuelle : Dans la section Pour aller plus loin, le projet LUX:TIME Machine de l’Université du Luxembourg est décrit et expliqué.
- Lien avec la recherche au Luxembourg : Dans le podcast à la fin du module , Aida Horaniet Ibañez parle de sa recherche en data visualisation au Centre for Contemporary and Digital History à l’Université du Luxembourg.
Références
Lupi, Giorgia & Posavec, Stefanie. (2013). Dear Data. http://www.dear-data.com/theproject
Lupi, Giorgia & Posavec, Stefanie. (2018). Observe, Collect, Draw! : A Visual Journal : Discover the Patterns in Your Everyday Life. Hudson, New York: Princeton Architectural.
Davis, Nicola. (2016). Can you get to know a person through data alone ? The Guardian. https://www.theguardian.com/artanddesign/2016/aug/21/dear-data-stefanie-posavec-giorgia-lupi
Tufte, Edward R. (2001). The Visual Display of Quantitative Information. Cheshire CT: Graphic Press.
Willett, Wesley, Aseniero, Bon Adriel, Carpendale, Sheelagh, Dragicevic, Pierre, Jansen, Yvonne, Oehlberg, Lora & Isenberg, Petra. (2021). Perception ! Immersion ! Empowerment ! Superpowers as Inspiration for Visualization. IEEE Transactions on Visualization and Computer Graphics, 28(1), 22-32.